本篇用来记录写markdown时遇到的问题
LaTex
参考: https://blog.csdn.net/wzk4869/article/details/126863936
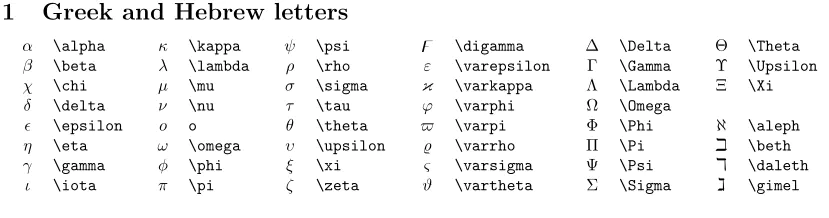
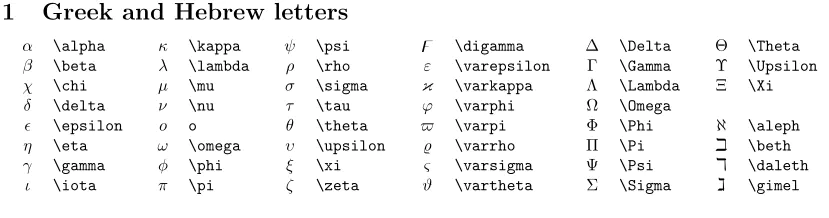
希腊字母

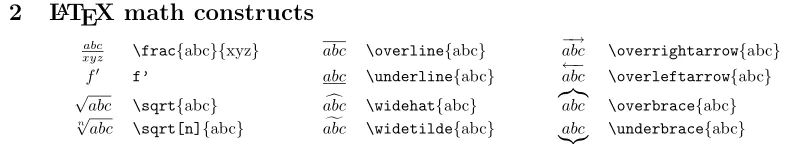
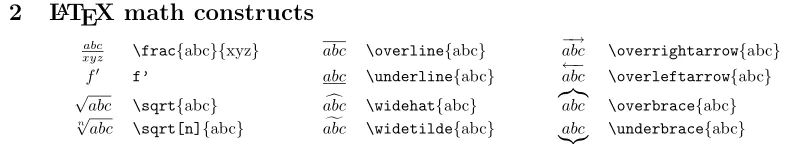
数学结构

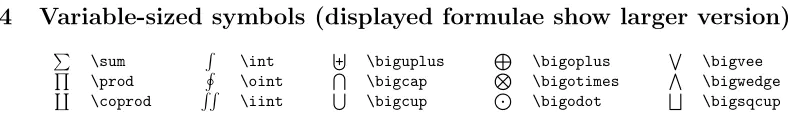
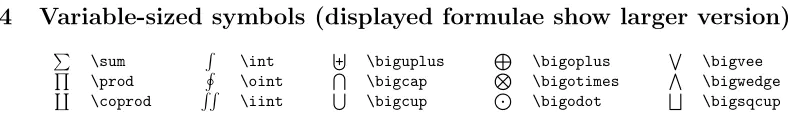
大符号

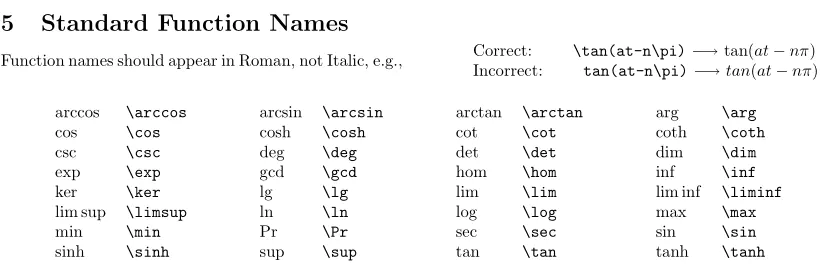
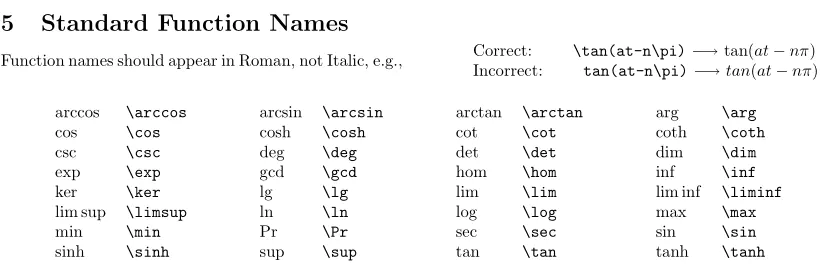
函数

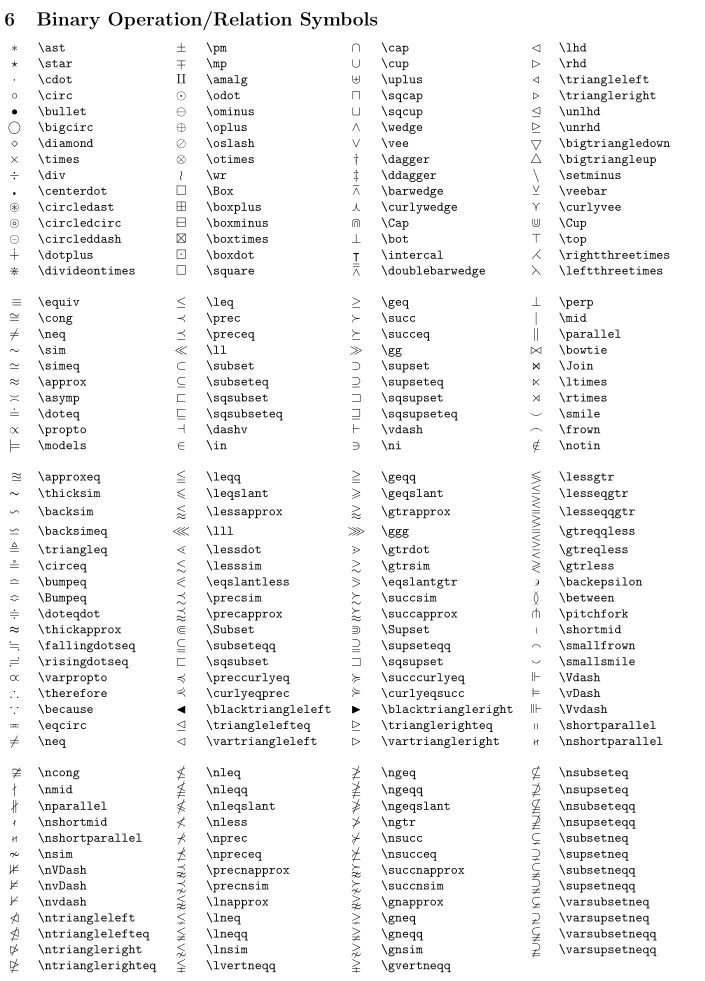
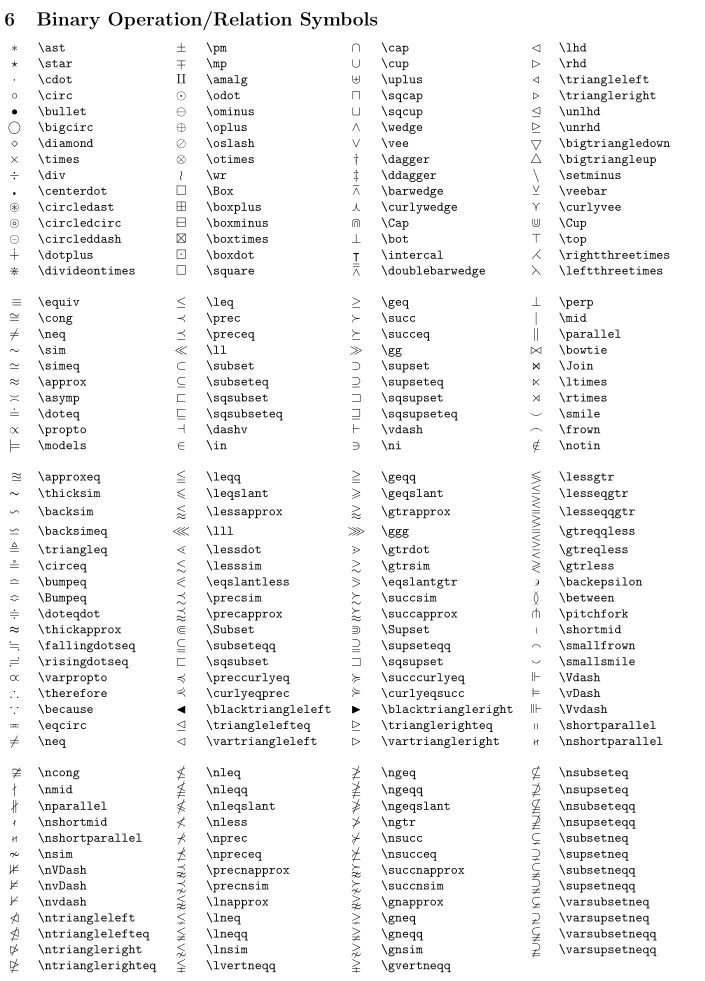
运算符号

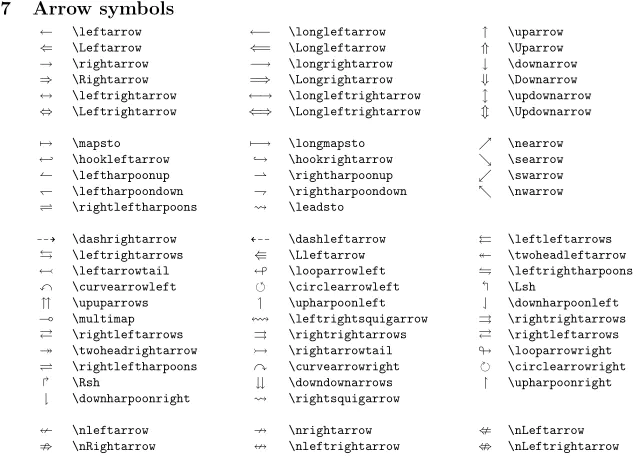
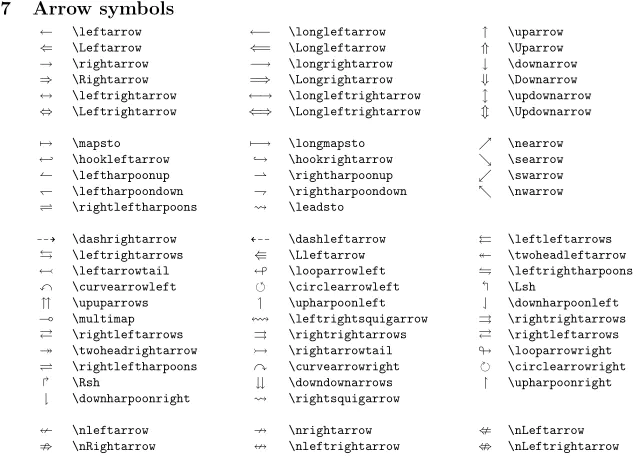
箭头符号

矩阵
无括号
1
2
3
4
5
6
7
| $$
\begin{matrix}
0&1&2\\
3&4&5\\
6&7&8\\
\end{matrix}
$$
|
036147258
中括号
1
2
3
4
5
6
7
| $$
\begin{bmatrix}
0&1&2\\
3&4&5\\
6&7&8\\
\end{bmatrix}
$$
|
⎣⎢⎡036147258⎦⎥⎤
大括号
1
2
3
4
5
6
7
| $$
\begin{Bmatrix}
0&1&2\\
3&4&5\\
6&7&8\\
\end{Bmatrix}
$$
|
⎩⎪⎨⎪⎧036147258⎭⎪⎬⎪⎫
竖线(行列式)
1
2
3
4
5
6
7
| $$
\begin{vmatrix}
0&1&2\\
3&4&5\\
6&7&8\\
\end{vmatrix}
$$
|
∣∣∣∣∣∣∣036147258∣∣∣∣∣∣∣
双竖线
1
2
3
4
5
6
7
| $$
\begin{Vmatrix}
0&1&2\\
3&4&5\\
6&7&8\\
\end{Vmatrix}
$$
|
∥∥∥∥∥∥∥036147258∥∥∥∥∥∥∥
分段函数
1
2
3
4
5
6
7
| $$
f(x) =
\begin{cases}
2x,\,\,x>0\\
3x,\,\,x\le0\\
\end{cases}
$$
|
f(x)={2x,x>03x,x≤0
Markdown
公式问题
上标使用^,下标使用_,后面只能跟一个元素(字母、数字等),如果有多个元素,则用{}括起来
插入图片大小问题
直接按照写html就行了
在 HTML 中,
<img>标签用来定义图片,是空标签,意思是说,它只包含属性,并且没有闭合标签。
src指 “source”。源属性的值是图像的 URL 地址
alt属性用来为图像定义一串可替换的文本。无法载入图像时,替换文本告诉读者,他们失去的信息。
title属性描述了元素的额外信息 (作为工具条使用)
height(高度) 与 width(宽度) 属性用于设置图像的高度与宽度。
style属性规定元素的行内样式(inline style),定义图片时可以用来缩放
<div>标签用来定义文档中的一个分隔区块或者一个区域部分
align属性用来对齐,它的值有left、right、center、justify
原文链接:https://blog.csdn.net/wkd_007/article/details/
1
2
3
4
5
6
7
8
9
| 缩小
<img src="" alt="1" style="zoom: 25%;" />
并列:
<figure>
<img src="" width=200/>
<img src="" width=200/>
<img src="" width=200/>
</figure>
|
在fluild的用户手册中,发现了更方便的写法
1
2
3
4
5
6
7
8
9
| {% gi total n1-n2-... %}
![]()
![]()
![]()
![]()
{% endgi %}
total:一共有多少图片
n1-n2-...:每行的图片数量,不写默认每行最大为三,求和后不等于total也按默认来
|